1️⃣ 원인 : Next.js(SSR)에서의 nth-child경고문
SSR에서 nth-child를 사용하는것은 안전하지 않다 ➡️ nth-child를 nth-of-type으로 변경을 해라.
2️⃣ 해결 : nth-of-type으로 변경
1) 발생 이유
SSR이 구성요소를 렌더링 할 때, 스타일 요소도 함께 렌더링이 된다.
그로인해 nth-child을 사용하면 의도하지 않은 동작으로 될 수 있기에 안전하지 않다는 경고문이 뜬것이다.
2) 두가지는 어떻게 다른지?
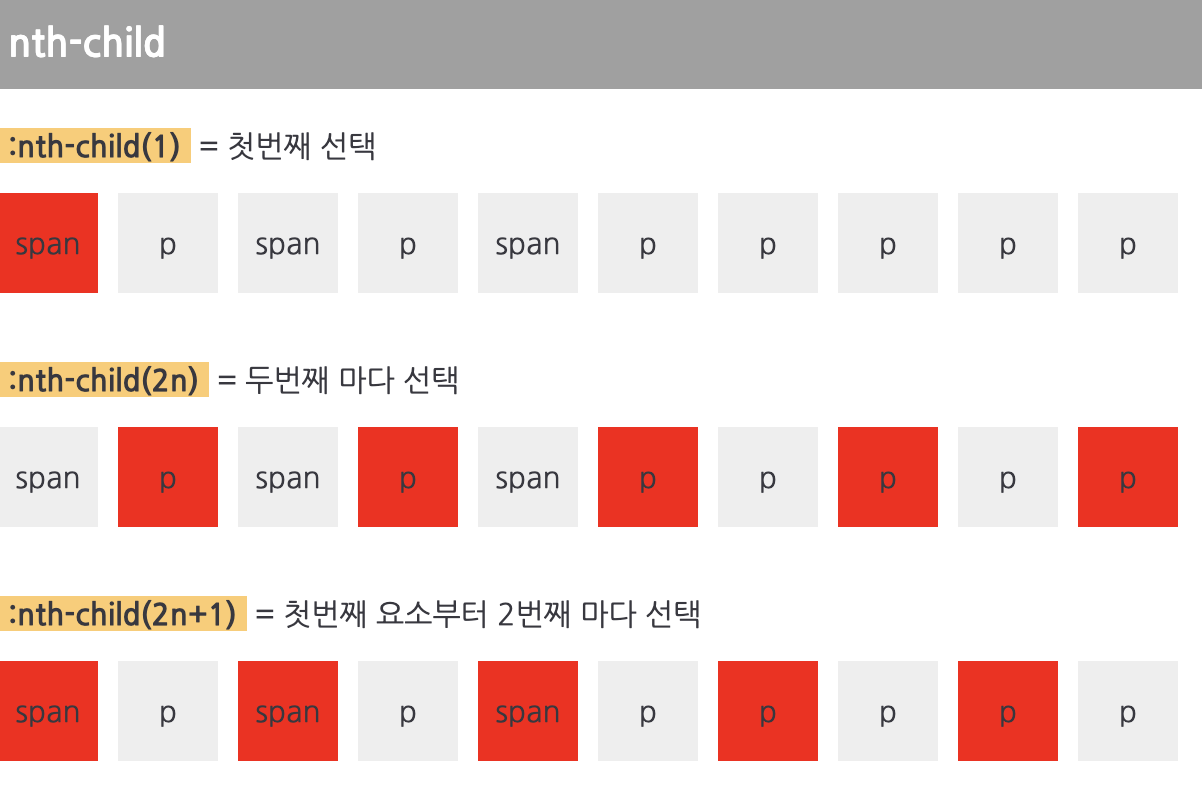
2-1) nth-child https://developer.mozilla.org/ko/docs/Web/CSS/:nth-child
- nth-child(N) = 부모안에 모든 요소 중 N번째 요소
- (MDN)
- sibling목록에서, 선택하려는 요소의 index패턴을 나타내는 하나의 매개변수를 사용해 지정
- 인덱스는 1부터 시작

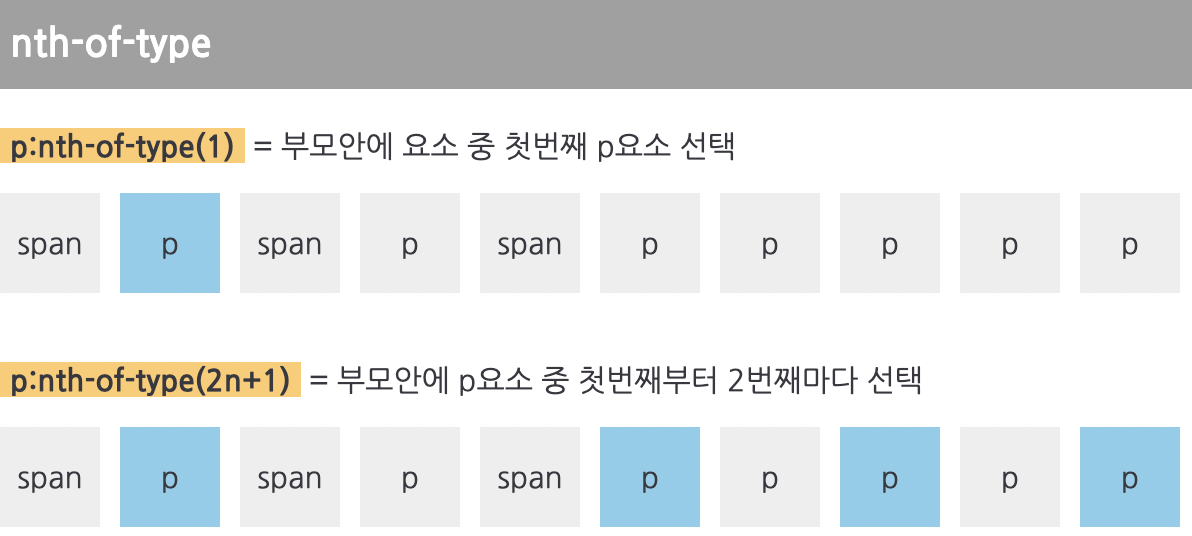
2-2) nth-of-type
- A:nth-of-type(N) = 부모안에 A라는 요소 중 N번째 요소

📢 정리
nth-child : 일반적으로 요소의 유형에 관계없이 선택자의 간격을 선택할때 사용
nth-of-type : 특정 유형만 선택하고 거기에서 간격 선택을 적용할때 사용
(공통) 모든 선택자 속성을 사용
(차이) nth-of-type은 모든 속성이 아닌 선택한 요소안에서 선택이 가능
📢 정리
nth-child : 일반적으로 요소의 유형에 관계없이 선택자의 간격을 선택할때 사용
nth-of-type : 특정 유형만 선택하고 거기에서 간격 선택을 적용할때 사용
(공통) 모든 선택자 속성을 사용
(차이) nth-of-type은 모든 속성이 아닌 선택한 요소안에서 선택이 가능
3️⃣ 참고 사이트
Styling with Emotion in React gives ":nth-child" is potentially unsafe when doing server-side rendering error
Using Emotion for a React project I'm styling a particular div element with padding-bottom as the following: export const StyledItem = styled('div')(() => ({ '&:nth-child(1) > div:nth-c...
stackoverflow.com
https://lalacode.tistory.com/6
[CSS]css 가상 선택자 정리 및 비교 (nth-child, nth-of-type)
CSS 선택자 정리 :nth-child(N) = 부모안에 모든 요소 중 N번째 요소 A:nth-of-type(N) = 부모안에 A라는 요소 중 N번째 요소 :first-child = 부모안에 모든 요소 중 첫번째 요소 :last-child = 부모안에 모든 요..
lalacode.tistory.com
https://www.digitalocean.com/community/tutorials/css-css-nth-child-vs-nth-of-type
Comparing CSS Pseudo-Classes: nth-child vs nth-of-type | DigitalOcean
www.digitalocean.com
