728x90

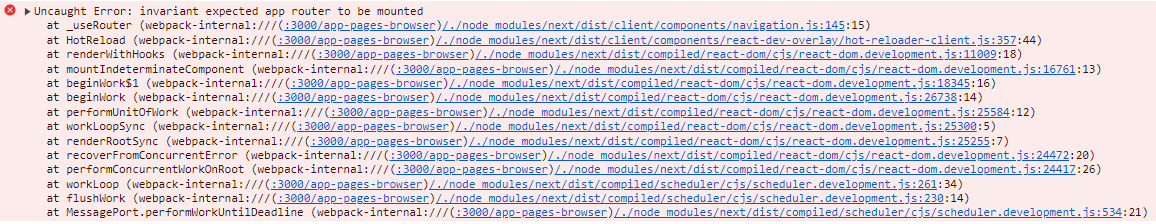
위와 같은 에러가 뜬다..힝..
해결
layout.ts에 <body> and <html> tag가 없어서 나타나는 에러였다.
왜냐면 전 코드는 아래와 같이 넣었기때문에 그런거같다
안에 있는 body태그를 뺐더니 정상작동함
'use client';
import React, { useEffect } from 'react';
import './globals.css';
import GlobalStyle from './styles/global-styles';
import Header from './_components/header';
import useHasMounted from '../useHasMounted';
import { ThemeProvider } from 'styled-components';
import { theme } from './styles/theme';
export default function RootLayout({ children }: { children: React.ReactNode }) {
const hasMounted = useHasMounted();
useEffect(() => {
// Client-only logic here if needed
console.log('Client-side logic executed');
}, []);
return (
<html lang="en">
{hasMounted && (
<ThemeProvider theme={theme}>
<GlobalStyle />
<Header />
<body>{children}</body>
</ThemeProvider>
)}
</html>
);
}