728x90
문제
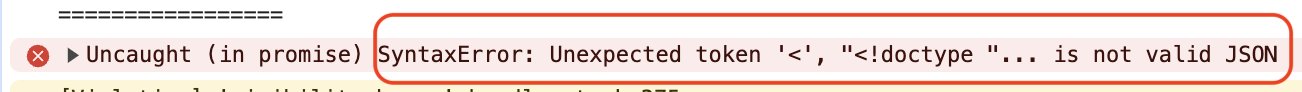
Uncaught (in promise) SyntaxError: Unexpected token '<', "<!doctype "... is not valid JSON
분석
경로 이슈 정리
리액트에서 경로는 public을 기준으로 처리됩니다.
기준이 잡힌 상태로 처리되기 때문에 경로에서 public은 제외해야 합니다.
// /public/fontsConfig.json에서 폰트를 가져옵니다.
Core.FontStore.registerFonts('/public/resources/fontsConfig.json');만약 위와 같이 경로를 제대로 입력하지 못하면 404에러가 발생하고, 리액트 라우터가 홈 화면으로 리디렉트 시킵니다.


→ 잘못된 주소를 입력한 경우 리액트 라우터가 home으로 리디렉트 시킴

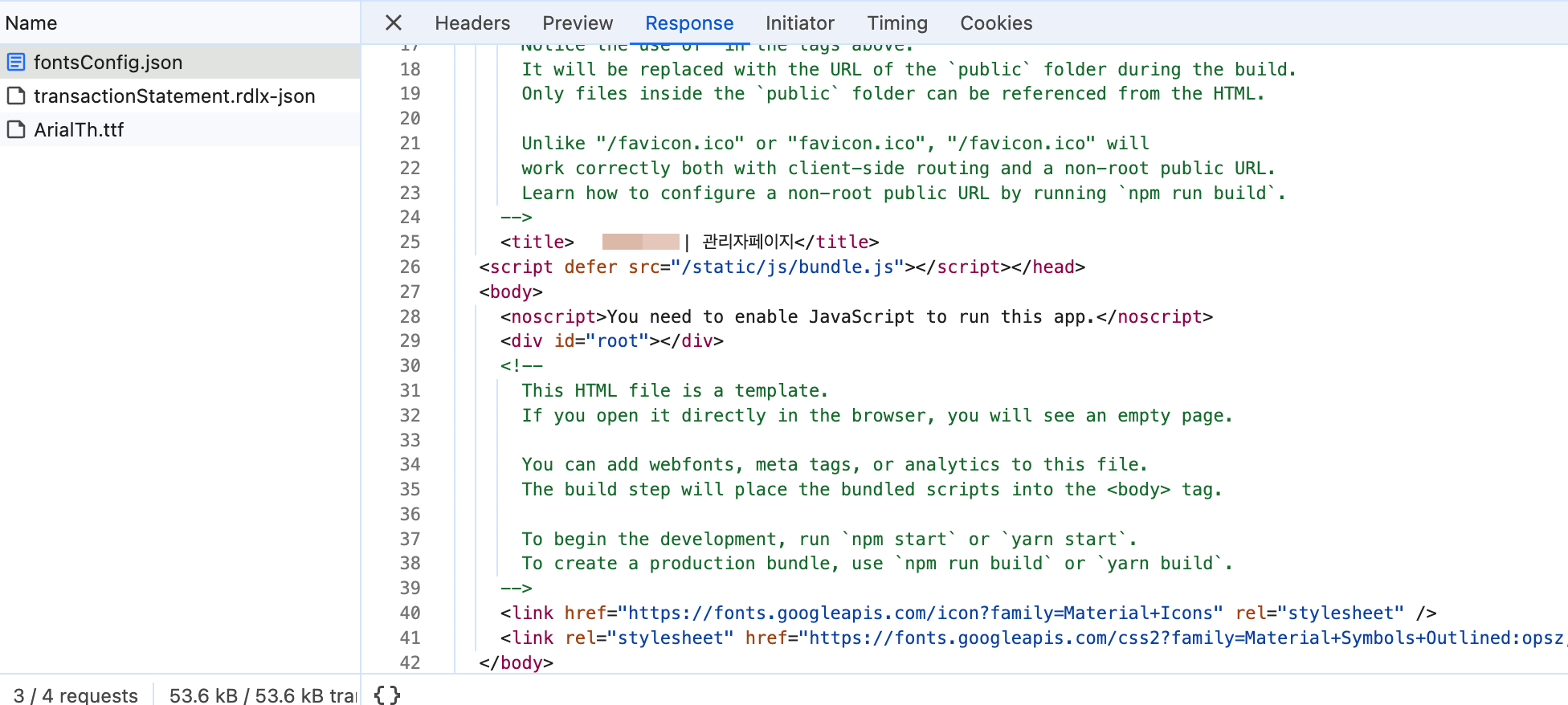
콘솔에서 HTML 문법 오류가 생긴 것도 json 파일 경로가 잘못되어 리액트 라우터가 리디렉트한 홈 화면의 HTML을 ActiveReport 모듈이 JSON으로 이해
해결
해결1. FontsConfig 경로 설정
public을 경로에서 제외하고 입력합니다.
Core.FontStore.registerFonts('/resources/fontsConfig.json');다음과 같이 fontsConfig.json이 정상적으로 브라우저에 로드된 것을 알 수 있습니다.
해결2. 폰트(ttf) 경로 설정
fontsConfig.json의 경로를 올바르게 하고 pdf export를 실행해보면
네트워크 콘솔에서 다음과 같은 순서로 파일을 요청하는 것을 확인할 수 있습니다
이 때 나눔고딕 폰트를 불러오는 경로를 보면 레포트 파일이 위치한 폴더(public/config)에서 폰트를 불러오는 것을 확인할 수 있습니다.
따라서 Fonts 파일의 위치를 config 하위로 옮겨줍니다.
결과
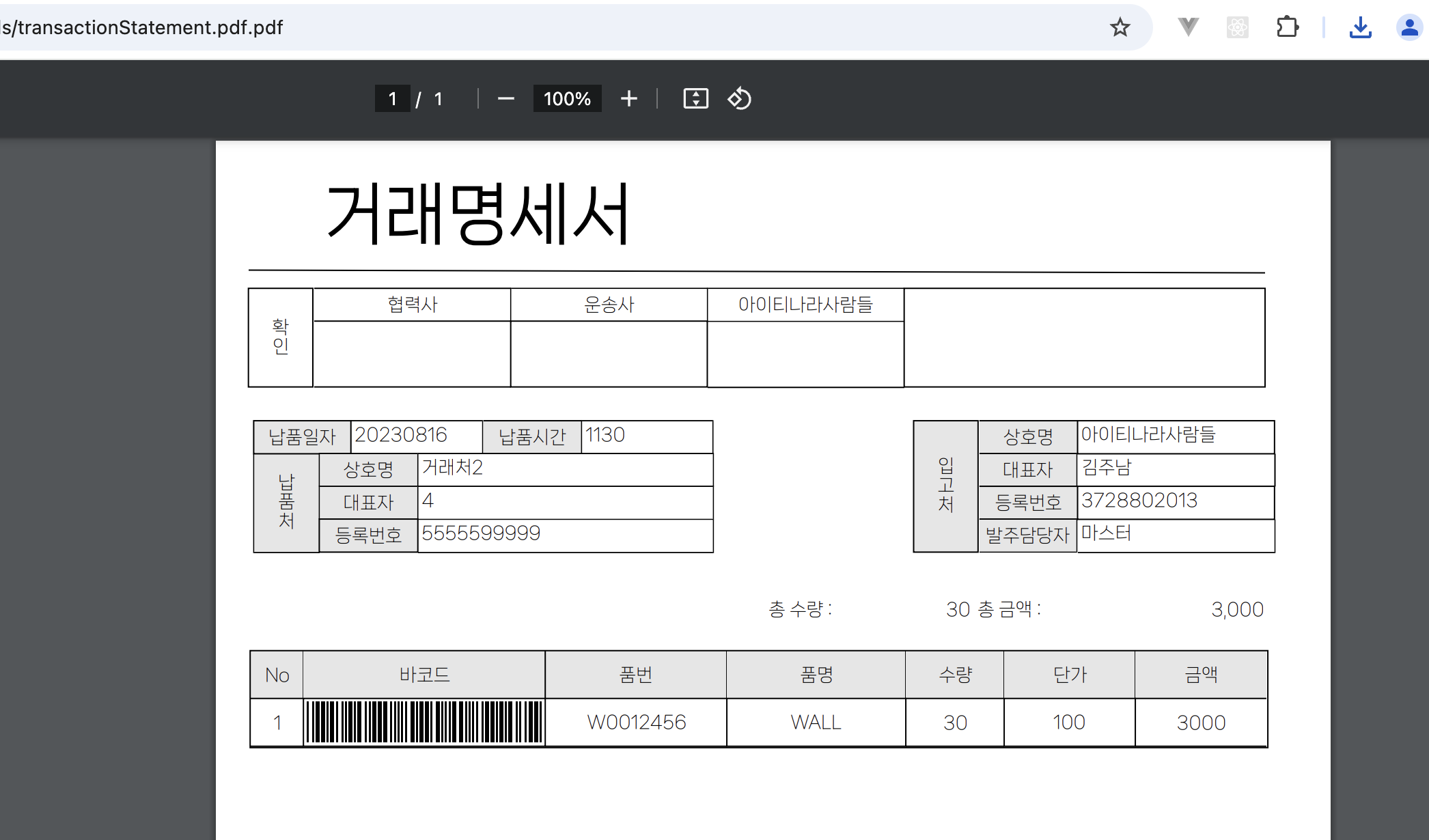
그러고나서 Export PDF를 해보면, 정상적으로 폰트가 적용된 것을 확인할 수 있다

'6. Error' 카테고리의 다른 글
| [ ActiveReportsJs ] PDF 다운로드 구현과정 getDocument 매서드 문제 (1) | 2024.09.04 |
|---|---|
| [ ActiveReportsJs ] PDF 다운로드 구현과정 모듈 에러문제 (2) | 2024.09.04 |
| [ Active Reports JS ] React내에서 렌더링 안되는 404 에러 (0) | 2024.09.02 |
| [eslint] is defined but never used (0) | 2024.06.13 |
| [CORS] The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute. (0) | 2024.05.30 |



