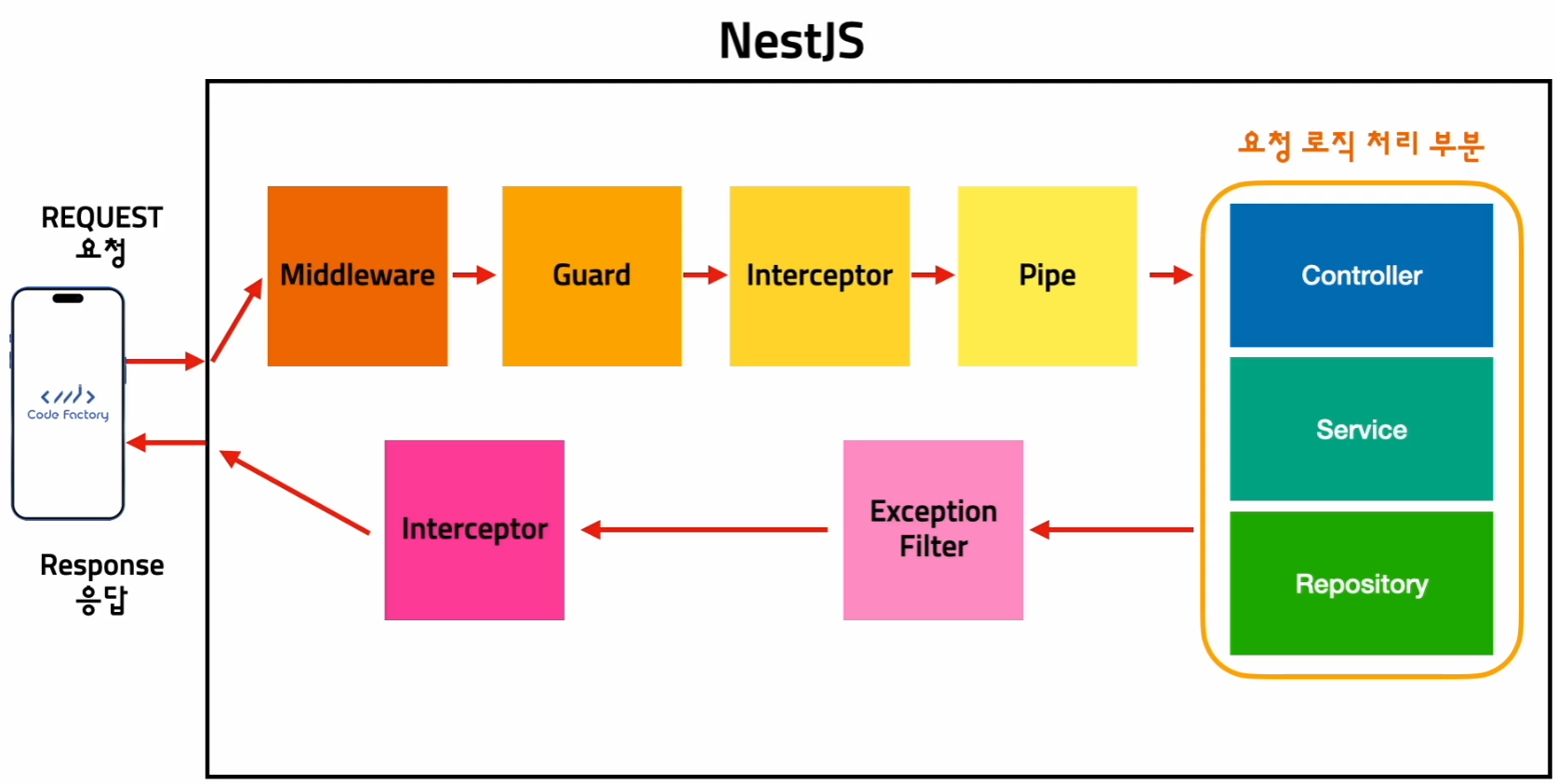
1. Request Life Cycle (요청 라이프 사이클)
REST API 쪽은 아래의 그래프로 설명할 수 있다. (* WebSoket쪽은 좀 다름)

요청로직처리부분 전에 있는 부분들은 쓰면 유용하지만, 안써도 상관없는 부분임
요청로직처리부분은 실질적으로 요청이 들어왔을때, 요청의 요구사항들을 만들어주는 부분이라 꼭 필요함
요청로직처리부분은 Controller, Service, Repository 세가지가 작용을 하면서 응답을 만들어낸다
요소를 공부할때, 순서대로 어디위치에 어디 앞/뒤에 작동하는지를 이해하면 좋음
현재 생성한 폴더에서 nest 설치하는 방법 : nest new . (* .은 현재위치라는 뜻)
새로운 nest프로젝트 폴더 설치 방법 : nest new 폴더이름
고친코드를 기반으로 새로 서버를 실행시켜줌 (라이브로 반영이 됨)
2. 데코레이터에 Path 추가하기 (2가지 방법)
path를 변경하는 방법1 : Controller 파라미터에 argument를 넣어주는 방법
@Controller('post')
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getPost(): Post {
return {
author: 'newjeans_official',
title: '뉴진스 민지',
content: '메이크업 고치고 있는 민지',
likeCount: 1000000,
commentCount: 99999,
};
}
@Post()
postPost(): Post {
return {
author: 'newjeans_official',
title: '뉴진스 민지',
content: '메이크업 고치고 있는 민지',
likeCount: 1000000,
commentCount: 99999,
};
}
}Controller파라미터에 어떤 값을 넣는것은 클래스 안에 있는 모든 라우트의 (=엔드포인트들의) 앞에 path에 접두어를 붙이는 역할을 한다 (prefix를 붙이는 역할을 한다)
현재는 Controller파라미터에 post를 넣었기에 https://localhost:3000/post 에 들어가야 get요청, post요청을 받아올 수 있다
path를 변경하는 방법2 : GetDecorator에다가 직접적으로 argument를 넣어주는 방법
- Decorator에도 첫번째 파라미터에 원하는 path를 입력해주면 그에 맞게 핸드포인트를 맵핑할 수 있다
- Controller파라미터에 아무것도 넣지않고, GetDecorator에다가 post를 넣으면 https://localhost:3000/post로 들어가야 정보를 가져올 수 있다.
- 만약, Controller와 Decorator 둘 다 파라미터에 path를 넣으면 어떻게 될까
@Controller('post')
export class AppController {
constructor(private readonly appService: AppService) {}
@Post('post')
postPost(): Post {
return {
author: 'newjeans_official',
title: '뉴진스 민지',
content: '메이크업 고치고 있는 민지',
likeCount: 1000000,
commentCount: 99999,
};
}
}- https://localhost:3000/post/post 에 들어가야 원하는 데이터가 나옴
- 이유 : 클래스 안에 있는 모든 엔드포인트들이 접두어 /post를 갖게 되고, 이 함수의 get Decorator에다가 post를 또 추가해서 /post가 추가되는것
- 그래서 @Controller 에 입력한 path에다가 안에 엔드포인트에 입력한 이 path들은 전부 다 중첩된다!!
3. Posts 모듈 생성하기
app.controller.ts가 생성된 이유는 베이스가 되는 가장 루트에 있는 값이 존재해야 하니까 Nest설치당시 하나 자동으로 생성된것
실제로 NestJS 프로젝트를 진행할 때는 각각의 요소, 모델별로 (포스트면 포스트, 유저면 유저, 코멘트면 코멘트) 따로 모듈을 만들어서 사용하게 된다
post.controller.ts를 생성해서 Post와 관련된 코드를 따로 관리해보도록 하겠다
직접 파일과 폴더를 만들어도 되지만, NestJS는 유용한 NestCLI가 있기에, CLI를 사용해서 자동으로 모듈을 만들어낼 수 있다.
터미널에 nest g resource 라고 침 (*g는 generate의 약자) → posts 라고 침(post들을 관리하는 리소스) → RESTAPI 선택 후 엔터 → n 선택
$ nest g resource
? What name would you like to use for this resource
(plural, e.g., "users")? posts
? What transport layer do you use? REST API
? Would you like to generate CRUD entry points? No
CREATE src/posts/posts.controller.ts (217 bytes)
CREATE src/posts/posts.controller.spec.ts (586 bytes)
CREATE src/posts/posts.module.ts (257 bytes)
CREATE src/posts/posts.service.ts (93 bytes)
CREATE src/posts/posts.service.spec.ts (471 bytes)
UPDATE package.json (2050 bytes)
UPDATE src/app.module.ts (322 bytes)
✔ Packages installed successfully.
이후 포스트 폴더에 패턴을 보면 프로젝트 새로 생성했을때 앱 관련된 파일들이 생성된 것과 똑같은 구조를 띄고 있음
import { Controller } from '@nestjs/common';
import { PostsService } from './posts.service';
@Controller('posts')
export class PostsController {
constructor(private readonly postsService: PostsService) {}
}posts.controller에 가면 자동으로 컨트롤러에 posts라는 패스가 붙어있는것을 볼 수 있다
이런 모든 코드가 자동으로 생성되기에 Nest가 강력한 이유 중 하나이다.
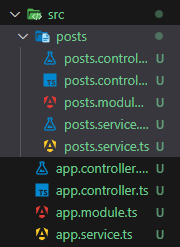
- 폴더구조를 보면 앱관련된 코드는 src폴더 바로 밑에 생성이 되는데, 새로 생성한 신규 모듈은 src폴더에 이 모듈의 이름을 딴 폴더 안에 생성되는것을 확인할 수 있다.
- 나중에 다른 모듈들을 생성했을 때, (user, comment 등등) 그 모듈들도 각각의 폴더를 갖고 있을 것이기에 정리가 잘 된 모습을 확인할수있다.
- 이미 컨트롤러에 posts가 적어져있어서 Get컨트롤러에 따로 path를 지정하지 않아도 된다
< 정리 >
앱컨트롤러 같은 경우엔 NestJS프로젝트를 새로 생성했을때 자동으로 생성되는 컨트롤러 이다
모듈 단위로 따로 컨트롤러를 관리 할 것이기에 App Controller에다가 직접 엔드포인트를 만드는 경우는 굉장히 드물다 (=거의 안함)
nest/cli를 사용하여 nest g resource라고 실행을 하면, 원하는 이름의 모듈을 생성할 수 있다
= 관련있는 모듈끼리 묶어서 코드를 관리하게 된다
생성한 모듈 안에 있는 컨트롤러는 자동으로 이름에 해당하는 path가 지정이 됨
= 따로 추가하지 않아도 nestjs/cli로 이 파일을 생성하는 것만으로도 path에다가 엔드포인트를 만들어줌
어떻게 서로 연동이 되는지는 모듈을 배울 때 자세히 배울 예정임
일단 nestjs/cli로 이 파일들을 생성하면 알아서 NestJS시스템에 맞게 bootstrapping=연동이 된다
Postman을 사용해서 요청 보내기
브라우저를 사용해서 요청을 보내는 데는 큰 한계가 있다 일단, Get요청 하는 것만 편리하고, 다른method로 요청을 하려면 복잡해진다
이미 설치해놓은 Postman을 사용해서 postman으로 요청보내는 방법에 대해 알아보자
- postman은 자동저장이 안되서, 작업을 하고 나면 저장을 꼭 눌러 직접 저장을 해줘야함
'3. Backend > NestJS' 카테고리의 다른 글
| [코드팩토리 NestJS 강의] Module, Provider and Inversion of Control (제어의 역전) (2) | 2024.03.12 |
|---|---|
| [코드팩토리 NestJS 강의] Service (서비스) (0) | 2024.03.12 |
| [코드팩토리 NestJS 강의] Query and Parameters (쿼리와 파라미터) (0) | 2024.03.12 |
| [코드팩토리 NestJS 강의] nodeJS와 Express를 사용해서 기본적인 서버 만들기 (3) | 2024.03.08 |
| [코드팩토리 NestJS 강의] Intro (2) | 2024.03.08 |


