[ Promise ]
▶️ Promise함수란?
Promise는 자바스크립트 비동기 처리에 사용되는 객체이다.(약속해 줘~이런 느낌인데..)
자바스크립트의 비동기 처리란 ‘특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성’을 의미한다.
(난 널 기다리지 않아 언제 오든 다음코드실행한다.)
▶️ Promise가 왜 필요한가요?
Promise는 주로 서버에서 받아온 데이터를 화면에 표시할 때 사용합니다.
일반적으로 웹 애플리케이션을 구현할 때 서버에서 데이터를 요청하고 받아오기 위해 API를 사용합니다.
API가 실행되면 서버에다가 ‘데이터 하나 보내주세요’라는 요청을 보내죠. 그런데 여기서 데이터를 받아오기도 전에 마치 데이터를 다 받아온 것 마냥 화면에 데이터를 표시하려고 하면 오류가 발생하거나 빈 화면이 뜹니다.
(왜냐하면 컴퓨터도 불러오고 로딩하는 시간이 필요하기 때문에!!)
이와 같은 문제점을 해결하기 위한 방법 중 하나가 Promise입니다.
-> 자료를 가져오는데 로딩시간이 걸리니까 요청을 하고 다른 작업(로딩중화면을 띄워라)을 실행하는 것?!으로 이해된다.
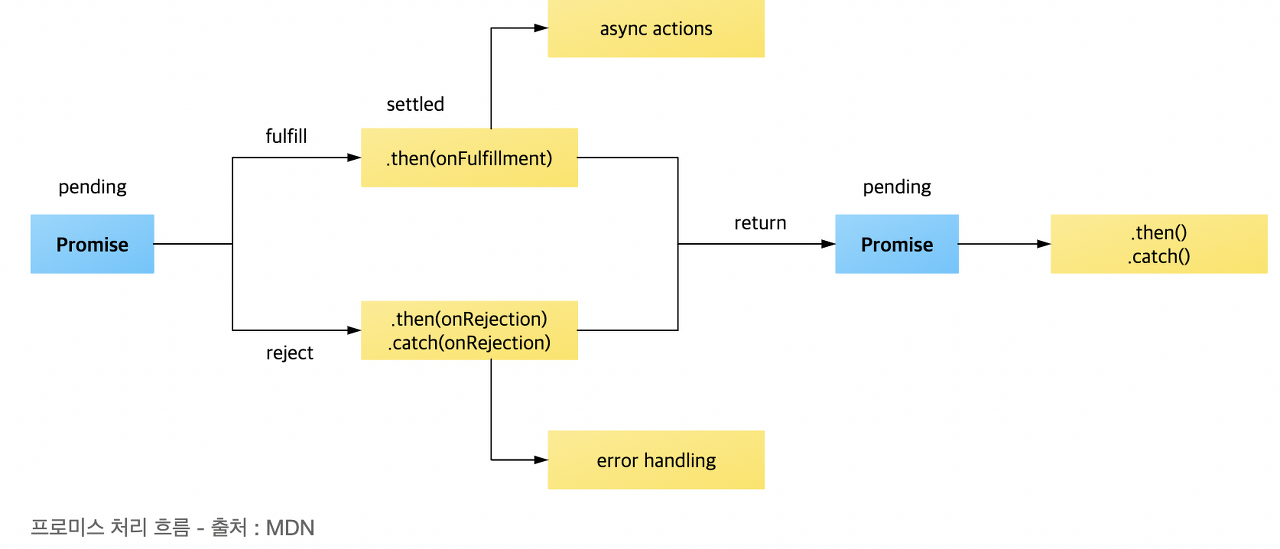
▶️ Promise의 처리과정

function task1(a, b, cb) {
setTimeout(() => {
const res = a + b;
cb(res);
}, 3000);
}
function task2(a, cb) {
setTimeout(() => {
const res = a * 2;
cb(res);
}, 1000);
}
function task3(a, cb) {
setTimeout(() => {
const res = a * -1;
cb(res);
}, 2000);
}
task1(3, 4, (a_res) => {
console.log("task1:", a_res);
task2(a_res, (b_res) => {
console.log("task2:", b_res);
task3(b_res, (c_res) => {
console.log("task3:", c_res);
});
});
});
//<결과>
//3초후.. task1: 7
//1초후.. task2: 14
//2초후.. task3: -14
근데 코드를 promise를 사용해서 표현할 수 있다.
function task1(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
const res = a + b;
resolve(res);
}, 3000);
});
}
function task2(a) {
return new Promise((resolve, reject) => {
setTimeout(() => {
const res = a * 2;
resolve(res);
}, 1000);
});
}
function task3(a, cb) {
return new Promise((resolve, reject) => {
setTimeout(() => {
const res = a * -1;
resolve(res);
}, 2000);
});
}
task1(3, 4).then((a_res) => {
console.log("task1ß:", a_res);
task2(a_res).then((b_res) => {
console.log("task2:", b_res);
task3(b_res).then((c_res) => {
console.log("task3:", c_res);
});
});
});
//<결과>
//3초후.. task1: 7
//1초후.. task2: 14
//2초후.. task3: -14
이렇게 표현이 가능한데, new promise 구조가 이해안가서 그거는 이렇게하는것과 동일하다
return new Promise((resolve,reject)=>{});
=
const executor1 = (resolve,reject) => {}
return new Promise (executor1)
맨 밑에 있는 코드의 구조가 콜백함수와 일치해서 아래와 같이 작성할 수 있다.
task1(3, 4)
.then((a_res) => {
console.log("task1:", a_res);
return task2(a_res);
})
.then((b_res) => {
console.log("task2:", b_res);
return task3(b_res);
})
.then((c_res) => {
console.log("task3:", c_res);
});
//<결과>
//3초후.. task1: 7
//1초후.. task2: 14
//2초후.. task3: -14
이것을 then체 이닝이라고 부른다.
프로미스를 사용하면, 코드를 아래로 늘려 쓸 수 있다.
프로미스를 사용하면 중간에 다른 일을 끼워 넣을 수 있다는 장점이 있다(=재사용이 가능함)
아래와 같다
const bPromiseResult = task1(3, 4).then((a_res) => {
console.log("task1:", a_res);
return task2(a_res);
});
let a = "프로미스랑 많이 친해져야겠다";
console.log(a);
bPromiseResult
.then((b_res) => {
console.log("task2:", b_res);
return task3(b_res);
})
.then((c_res) => {
console.log("task3:", c_res);
});
//<결과>
//프로미스랑 많이 친해져야겠다
//3초후.. task1: 7
//1초후.. task2: 14
//2초후.. task3: -14
즉 프로미스객체를 이용하면 비동기처리를 호출하는 코드=task1(3, 4)와 결과를 처리하는 코드=bPromiseResult를 분리해 줄 수 있어서 콜백함수구조(> 형식)를 피하고 더 가독성 있고 깔끔한 비동기처리를 할 수 있게 도와준다!!
프로미스 어려워서... 이 친구를 구글링 하고 익숙해지고 개념을 읽으면서 계속 공부해야겠다!!
이제 어려운 거는 이미지파일에 불표시 해놓고 두고두고 봐야 할 글이다!! 뿌셔뿌셔
'2. FrontEnd > Javascript' 카테고리의 다른 글
| [ JS ] 실행 컨텍스트 (0) | 2025.01.17 |
|---|---|
| [JS] MVC패턴 & Flux패턴 (0) | 2024.04.03 |
| [JS] Event Bubbling / Capturing (0) | 2023.08.31 |
| [JS] This의 4가지 역할 (0) | 2023.08.31 |
| [JS] object에 key:value 추가하는 방법 (0) | 2023.05.08 |


