✅ 핵심개념 : HTTP, GET, POST, 상태코드
✅ HTTP (HyperText Transfer Protocol)
웹 브라우저(클라이언트)가 웹 서버와 대화하기 위한 프로토콜입니다.
사용자가 웹 페이지를 방문하려 할 때, 그들의 웹 브라우저(클라이언트)는 웹 서버에 웹 페이지의 내용을 요청해야 합니다.
웹 서버는 그 요청에 응답하기 위해 요청을 해석하고, 요청된 페이지를 클라이언트에게 돌려보냅니다.
HTTP는 이 과정을 용이하게 해주며, 요청을 보내고 받는 표준적인 방법을 정해줍니다.
HTTP works as a request-response protocol between a client and server.
예) A client (browser) sends an HTTP request to the server then the server returns a response to the client.
The response contains status information about the request and may also contain the requested content.
The two most common HTTP methods are: GET and POST.
✅ GET
사용자가 웹 브라우저에 URL로 웹 페이지를 요청하면, 웹 브라우저는 GET 요청이라는 특정한 유형의 HTTP 요청을 보냄
GET 요청은 단어 GET으로 시작되고 GET 뒤에는 요청 URI를 써주는데, 이것은 사용자가 요청한 웹 페이지의 경로를 나타냅니다.
URI는 Uniform Resource Identifier의 약자입니다. /는 웹 페이지의 최상위 경로를 나타냅니다.
여러분이 URL을 입력할 때 google.com/ 이나 facebook.com/ 처럼 / 뒤에 아무것도 명시하지 않는 것은 그 웹 페이지의 최상위 경로임을 뜻합니다.
GET은 지정된 리소스에서 데이터를 요청하는 데 사용 | 쿼리 문자열(이름/값 쌍)은 GET 요청의 URL로 전송
/test/demo_form.php?name1=value1&name2=value2
GET / HTTP / 1.1GET 요청은 요청이 사용하고 있는 HTTP 프로토콜의 버전과 함께 끝납니다.
HTTP 프로토콜 버전은 일반적으로 1.1입니다.
🔅 Some notes on GET requests:
- GET 요청은 캐시할 수 있다.
- GET 요청은 브라우저 기록에 남아 있다.
- GET 요청을 북마크에 추가할 수 있다.
- 민감한 데이터를 처리할 때 GET 요청을 사용해서는 안 됩니다.
- GET 요청에는 길이 제한이 있다.
- GET 요청은 데이터 요청에만 사용됩니다(수정 불가)
✅ POST
POST는 리소스를 생성/업데이트하기 위해 서버에 데이터를 보내는 데 사용됨
POST를 통해 서버로 전송된 데이터는 HTTP 요청의 요청 본문에 저장됩니다.
POST /test/demo_form.php HTTP/1.1
Host: w3schools.com
name1=value1&name2=value2POST 요청은 호스트를 명시합니다.
호스트는 사용자가 웹 페이지를 요청할 때의 도메인 이름입니다.
웹 브라우저는 POST 요청이라는 다른 유형의 HTTP 요청을 보낼 수 있습니다.
POST요청은 사용자가 온라인 폼에 데이터를 입력하고 웹 서버로 데이터를 전송할 때 사용됩니다.
🔅 Some notes on POST requests:
- POST 요청은 캐시되지 않습니다.
- POST 요청은 브라우저 기록에 남아 있지않음
- POST 요청은 북마크에 추가할 수 없음
- POST 요청에는 데이터 길이에 대한 제한이 없습니다.
| GET | POST | |
| BACK button Reload |
괜찮음 | 데이터가 다시 제출됨 (브라우저가 사용자에게 데이터가 다시 제출되려고 함을 경고해야 함). |
| 북마크 | O | X |
| 캐시 | O | X |
| Encoding type |
application/x-www-form-urlencoded | application/x-www-form-urlencoded or multipart/form-data Use multipart encoding for binary data |
| 브라우저 기록 | 남음 | 안남음 |
| 데이터 길이 제한 |
O (최대 URL 길이는 2048자) 데이터를 보낼 때 GET 메서드는 데이터를 URL에 추가 |
X |
| 데이터 유형 제한 |
O Only ASCII |
X Binary data is also allowed |
| 보안 | 전송된 데이터가 URL의 일부이므로 GET는 POST에 비해 보안 수준이 낮음 암호나 기타 중요한 정보를 보낼 때 GET을 사용제한 |
매개 변수가 브라우저 기록이나 웹 서버 로그에 저장되지 않기 때문에 POST가 GET보다 약간 안전합니다. |
| 가시성 | Data is visible to everyone in the URL | 데이터가 URL에 표시되지 않음 |
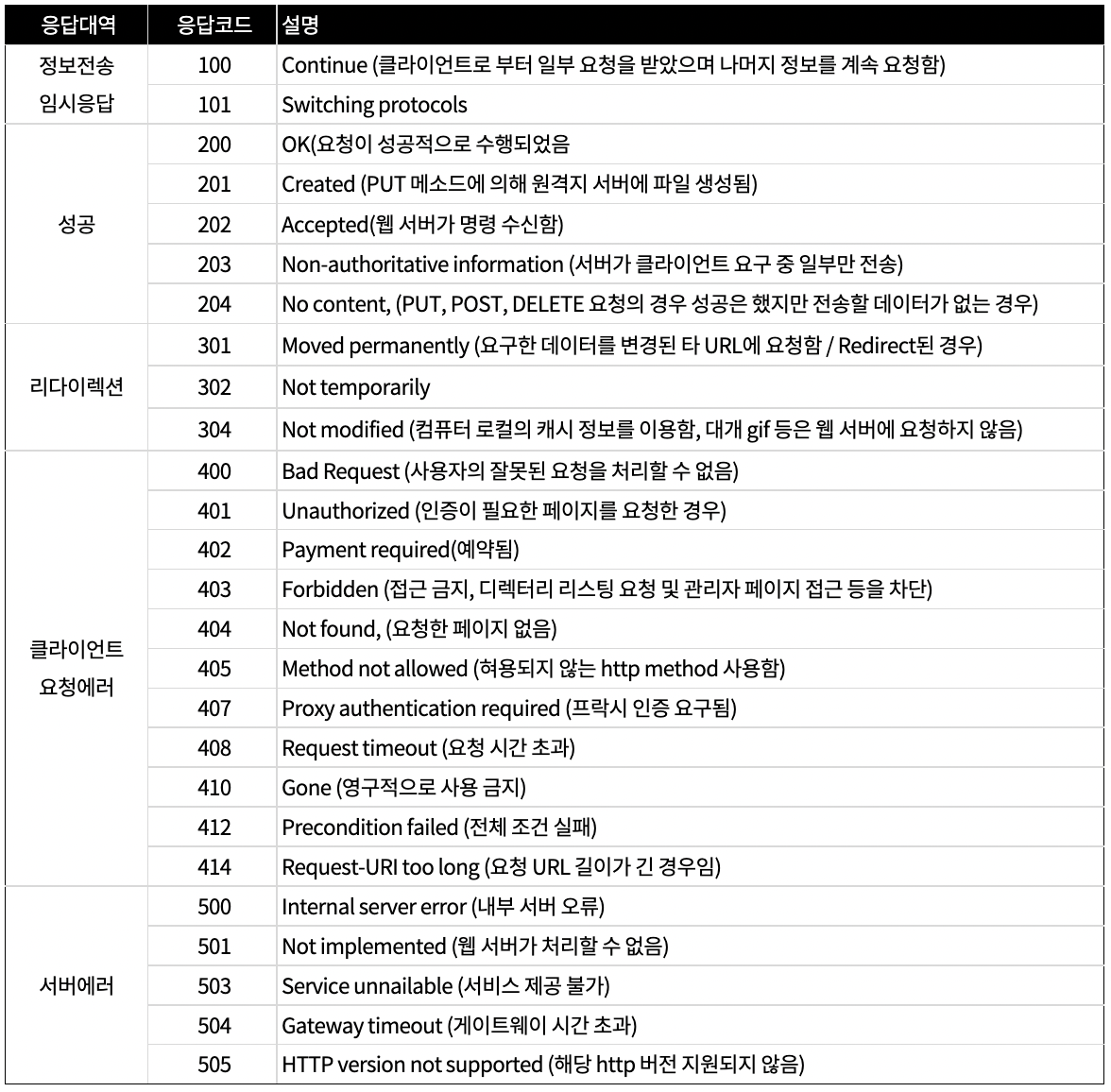
✅ 상태코드

✅ 출처
'1. Computer Science' 카테고리의 다른 글
| 크로스 브라우징(Cross Browsing)이란? (0) | 2023.08.24 |
|---|---|
| JWT / Cookie / Http Only Cookie (0) | 2022.09.19 |
| [네트워크] TCP, IP (0) | 2022.08.17 |
| [네트워크] Router (0) | 2022.08.17 |
| [네트워크] DNS, DHCP (0) | 2022.08.17 |


