1️⃣ Three.js란?
Three.js는 웹페이지에 3D객체를 쉽게 렌더링하도록 도와주는 자바스크립트 3D 라이브러리
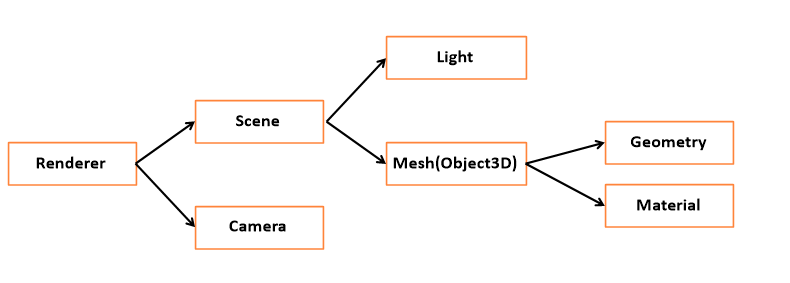
Scene을 만들어 그 안에 3D 객체를 넣고, 그걸 Camera로 비추는 것 그리고 그 전체를 Renderer를 통해 HTML Canvas안에 Rendering하여 보여주는 것
대부분의 경우,Three.js는 3D객체를 렌더링하는 데 webgL을 사용 한다.
WebGL = 점,선,삼각형만을 그리는 아주 단순한 시스템
WebGL vs Three.js
|
|
|
2️⃣ Three.js의 구조
대표 주요 개념 : Renderer, Scene, Camera



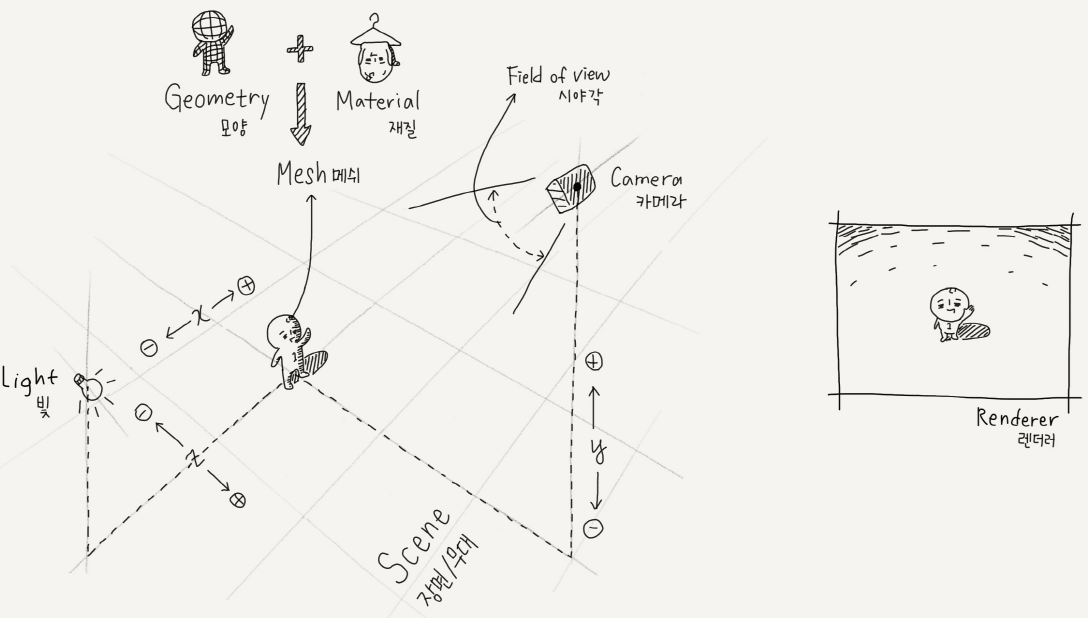
모든 것은 Scene(장면/무대)위에 올라간다
Three.js는 3D이므로 3차원임 (=축이 3개)
- x축 : 양옆(+ : 오른쪽 / - : 왼쪽)
- y축 : 위아래(+ : 위로 / - : 아래로)
- z축 : 앞뒤(+:앞으로 다가와서 커짐 / - : 뒤로가서 작아짐)
▶️ Renderer
Renderer는 Three.js의 핵심 객체로 Scene과 Camera 객체를 넘겨 받아 카메라의 절두체 안 3D안 씬의 일부를 평면(2차원) 이미지로 렌더링한다.
(= 모든 것을 화면에 그려주는 것 / 장면을 볼때는, 카메라가 비추는 영역과 각도로 보인다)
mesh가 near와 far사이에 있고 시야각(fov)안에 들어와야 보인다
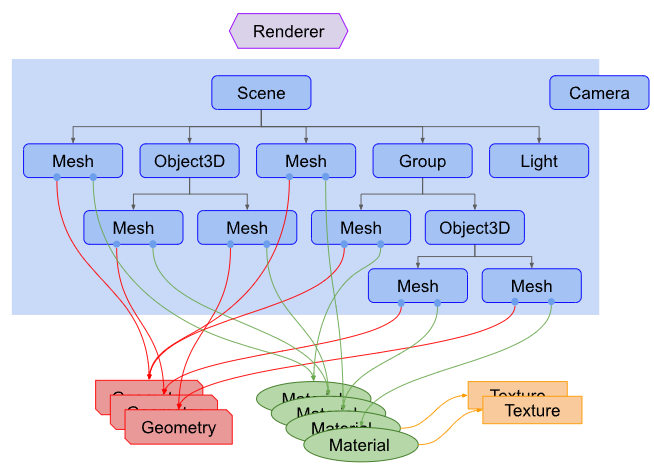
▶️ Scene graph
Scene은 Light 와 Mesh로 구성된다.
씬 그래프는 Scene또는 다수의 Mesh,Light,Group, object3D,Camera로 이루어진 트리 구조와 유사하다.
Scene은 씬 그래프의 최상위 노드로서 배경색(background color),안개 등의 요소를 포함한다.
Scene에 포함된 객체들 또한 부모/자식의 트리 구조로 이루어지며 이는 각 객체의 유래와 방향성을 나타낸다. 쉽게 말해 자식 객체의 위치와 방향이 부모 기준이다.
▶️ Camera

- Camera(카메라) : Field of View(시야각)을 가진다
- near : 카메라의 시점이 시작되는 위치
- far : 카메라의 시점이 끝나는 위치
- ~> far보다 멀리있는 요소나 near값보다 가까이 있는 오브젝트는 렌더링이 되지 않는다.
카메라는 Scene객체를 촬영하여 어떻게 보여줄 것인가를 결정한다.
같은 Scene이라도 카메라의 위치 및 기타 설정값들을 통해서 다른 화면을 보여줄 수 있다.
Camera는 다른 객체와 달리 굳이 씬 그래프에 포함될 필요가 없다. 물론 다른 객체와 마찬가지로 카메라 또한 다른 객체의 자식 객체가 될 수 있다. 이러면 부모 객체에 따라 카메라 또한 움직일 것이다.

- 원근법 유무로 나뉨
- PerspectiveCamera : 3D 장면을 렌더링하는데 가장 널리 쓰이는 투영 모드
- OrthographicCamera : 렌더링된 이미지에서 객체의 크기는 카메라와의 거리에 관계없이 일정하게 유지 (2D 장면과 UI 요소를 렌더링하는 데 유용)
- camera.updateProjectionMatriz() : 이 함수는 카메라의 어떤 파라미터값이 변경되는 경우가 생기면 호출해줘야한다
▶️ Mesh(Object3D)
- Mesh(메쉬) = Geometry(모양) + Material(재질)
Mesh는 3D화면을 구성하는 물체
어떤 Material로 하나의 Geometry를 그리는 객체이다.
Mesh는 형상을 정의하는 Geometry와 색상과 투명도를 정의하는 Material로 정의된다.
Mesh가 만들어지면 설정값을 통해 3D공간상의 위치와 자세를 결정할 수 있다.
Material,GeoMetry는 재사용이 가능하여 여러개의 Mesh가 하나의 Material 또는 GeoMetry를 동시에 참조할 수 있다.

ex) 파란색 정육면체 2개를 그린다고 가정해보자. 일단 두 정육면체의 위치가 달라야 하니, 2개의 Mesh가 필요하다. 그리고 정점(vertext,꼭지점)데이터를 가진 한 개의 Geometry와 채색을 위한 하나의 material 필요할 것이다.
▶️ Geometry
기하학 객체의 정점 데이터
구,정육면체,면,개,고양이 등 아주 다양한 것들이 될 수 있다.
Three.js는 기본적으로 몇 가지 내장 기하학 객체를 제공한다. 또는 파일을 통해 가져와 형상을 만들 수 있다.
- BoxGeometry : 정육면체 / CapsuleGeometry : 캡슐모양 / CircleGeometry : 원모양 / ConeGeometry : 원뿔모양
▶️ Material (재질)
표면 속성이라고 보면 된다.
기하학 객체를 그리는 데 사용하는 표면 속성. 색이나 밝기 등을 지정할 수 있다.
Three.js에는 기본적으로 제공하는 재질 몇 개가 있다.
재질이란 물체가 씬에 어떤 식으로 나타날지를 결정하는 요소로서, 어떤 재질을 사용할지는 전적으로 상황에 따라 판단해야 한다.
- MeshBasicMaterial : 단순 음영방식으로 표현하는 재질 / 조명이나 음영효과가 적용되지않음
- MeshStandardMaterial : 3D에서 표준 물리적 기반의 재질
- MeshPhysicalMaterial : MeshStandardMaterial와 거의 동일한데, 고급물리기반 렌더링 속성을 제공함
클리어코드, 물리적 기반의 투명도, 고급 반사율 등을 활용해서 섬유나 젖은 표면, 페인트 등의 불규칙하거나 거친 표면을 표현할 수 있다. - MeshLambertMaterial : 반사하이라이트가 없는 광택이 없는 표면용 재료
빛을 계산해서 도형에 표현되는 방식에 대해 물리적기반이 아닌 Lambertuan모델을 사용
MeshPhongMaterial 와 비교해서는 표현력이 조금 떨어짐 - MeshPhongMaterial : 빛을 계산해서 도형에 표현하는 방식에 대해서 Blinn-Phong모델을 사용
Phong같은 경우는 반사하이라이트가 있는 반짝이는 금속같은 재질을 표현하는데 유리
Shininess값을 조절하는데, 클수록 반짝임
Specular옵션으로 반사되는 색상도 조절가능
▶️ Light
주변광(AmbientLight)이나 집중광(SpotLight)등 다양한 광원을 통해 물체들을 3D공간상에서 볼 수 있다.
'2. FrontEnd > Three.js' 카테고리의 다른 글
| [R3F] Next에 R3F 적용하고, Text 넣는 방법 (0) | 2023.11.27 |
|---|---|
| [Three.js] R3F(React Three Fiber) (1) | 2023.11.21 |

